Give us a call on
-
-
You may send an email
support@greenhightech.in
Give us a call on
You may send an email

Android
Running Android Studio
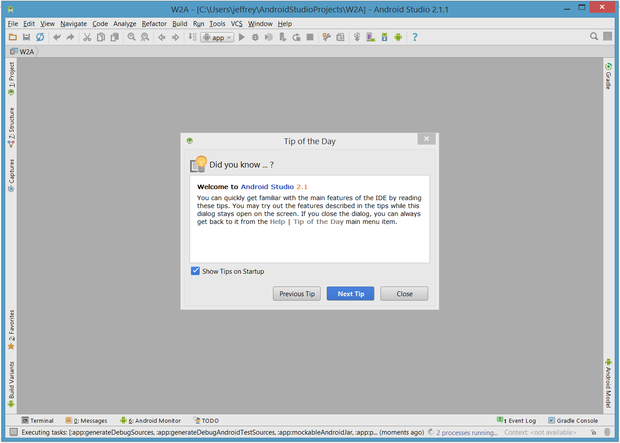
Android Studio presents a splash screen when it starts running:
 |
| Figure 1. Android Studio's start screen |
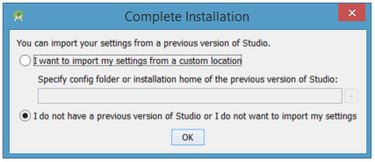
On your first run, you'll be asked to respond to several configuration-oriented dialog boxes. The first dialog box focuses on importing settings from any previously installed version of Android Studio.
 |
| Figure 2. Import settings |
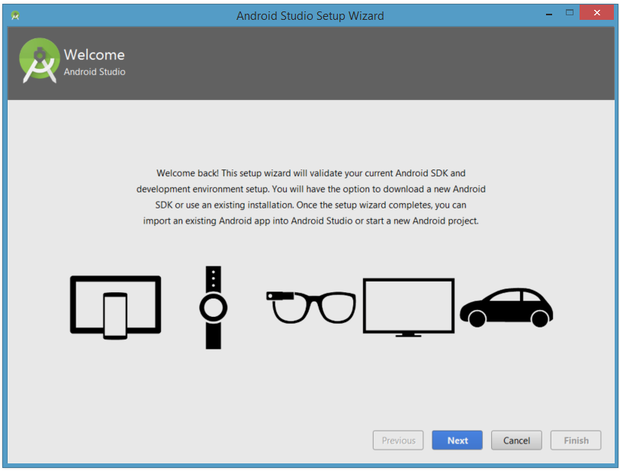
If you're like me, and don't have a previously installed version, you can just keep the default setting and click OK. Android Studio will respond with a slightly enhanced version of the splash screen, followed by the Android Studio Setup Wizard dialog box:
 |
| Figure 3. Validate your Android SDK and development environment setup |
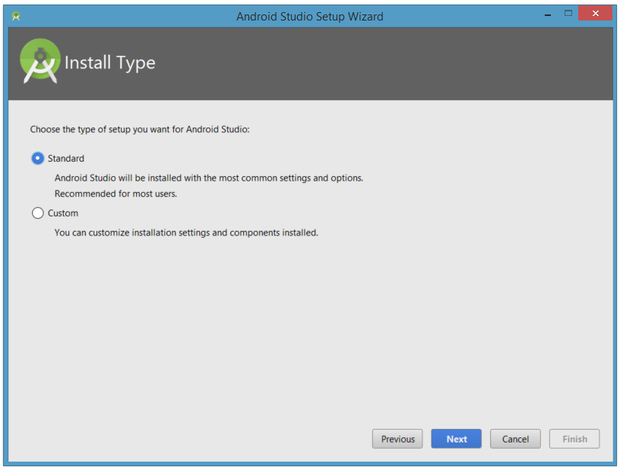
When you click Next, the setup wizard invites you to select an installation type for your SDK components. For now I recommend you keep the default standard setting.
 |
| Figure 4. Choose an installation type |
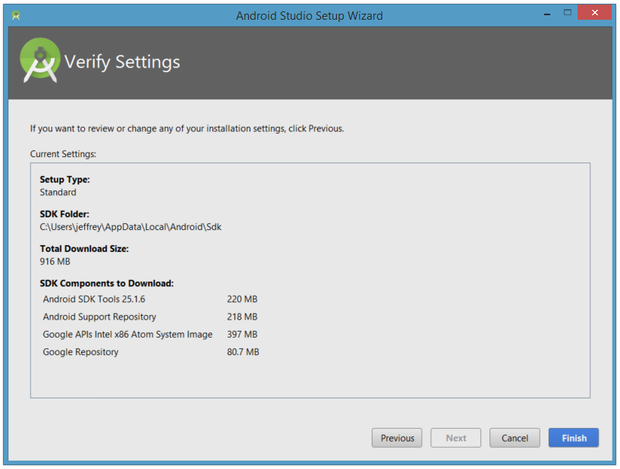
Click Next and verify your settings, then click Finish to continue.
 |
| Figure 5. Review settings |
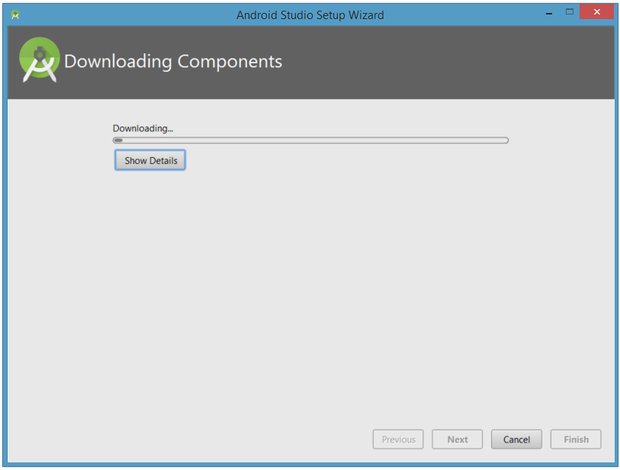
The wizard will download and unzip various components. Click Show Details if you want to see more information about the archives being downloaded and their contents.
 |
| Figure 6. The wizard downloads and unzips Android Studio components |
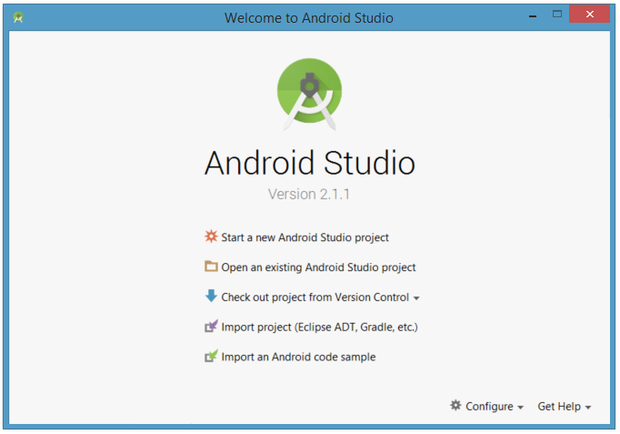
Finally, click Finish to complete the wizard. You should see the Welcome to Android Studio dialog box:
 |
| Figure 7. Welcome to Android Studio |
You'll use this dialog to start up a new Android Studio project, work with an existing project, and more. You can access it anytime by double-clicking the Android Studio shortcut on your desktop.
Your first Android Studio mobile app
The quickest way to get to know Android Studio is to use it to develop an app. We'll start with a variation on the "Hello, World" application: a little mobile app that displays a "Welcome to Android" message.
Starting a new project
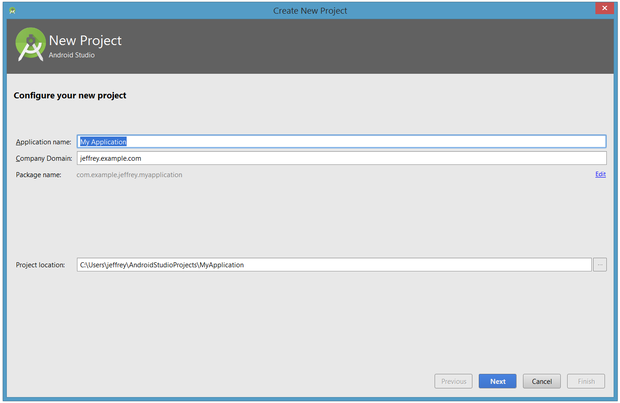
From our setup so far, you should still have Android Studio running with the Welcome to Android Studio dialog box. From here, click Start a new Android Studio project. Android Studio will respond with the Create New Project dialog box shown in Figure 8.
 |
| Figure 8. Create a new project |
Enter W2A (Welcome to Android) as the application name and javajeff.ca as the company domain name. You should then see C:\Users\jeffrey\AndroidStudioProjects\W2A as the project location. Click Next to select your target devices.
 |
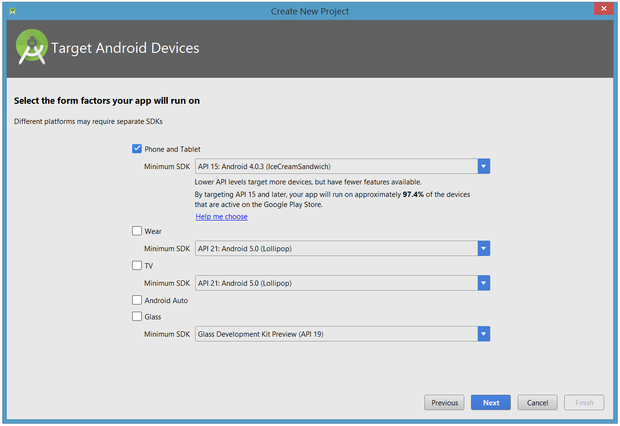
| Figure 9. Select your target device categories |
Android Studio lets you select form factors, or categories of target devices, for every app you create. I would have preferred to keep the default API 15: Android 4.0.3 (IceCreamSandwich) minimum SDK setting (under Phone and Tablet), which is supported by my Amazon Kindle Fire HD tablet. Because Android Studio doesn't currently support this API level (even when you add the 4.0.3 system image via the SDK Manager), I changed this setting to API 14: Android 4.0 (IceCreamSandwich), which is also supported by my tablet.
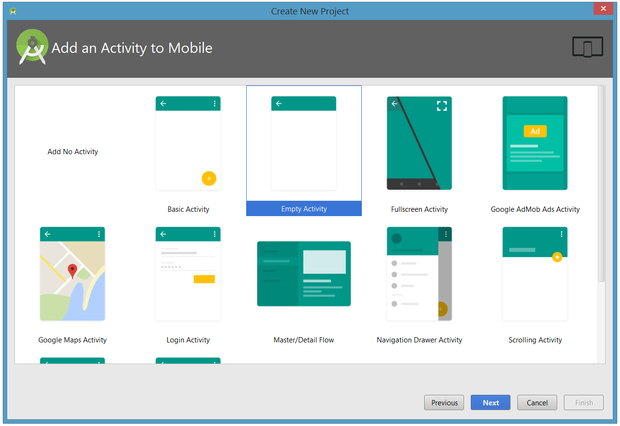
Click Next, and you will be given the opportunity to choose a template for your app's main activity. For now we'll stick with Empty Activity. Select this template and click Next.
 |
| Figure 10. Specify an activity template |
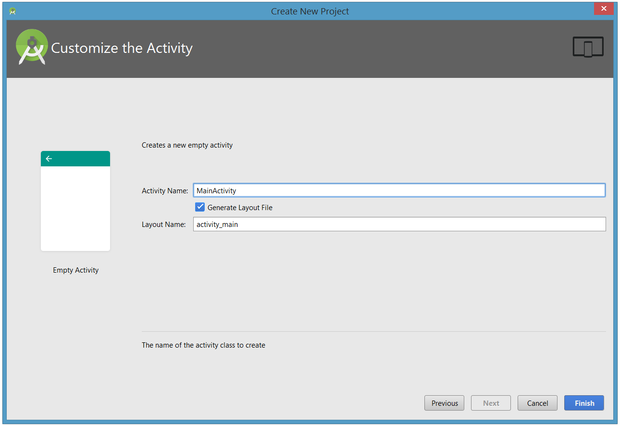
Next you'll customize the activity:
 |
| Figure 11. Select your target device categories |
Enter W2A as the activity name and main as the layout name, and click Finish to complete this step. Android Studio will respond that it is creating the project, then take you to the project workspace.
 |
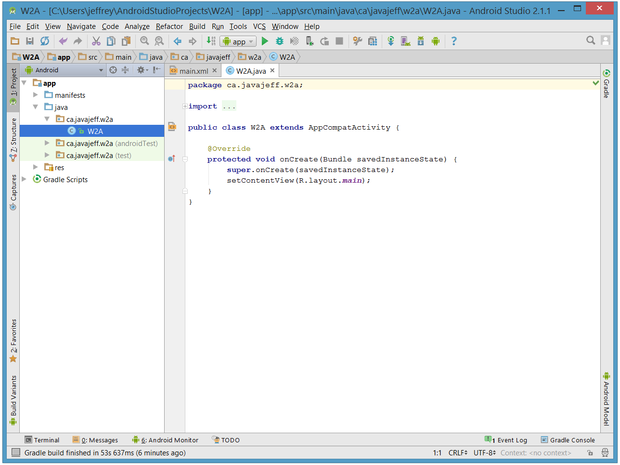
| Figure 12. Android Studio workspace |
The project workspace is organized around a menu bar, a tool bar, a work area, additional components that lead to more windows (such as a Gradle Console window), and a status bar.
The project and editor windows
When you enter the project workspace, W2A is identified as the current project, but you won't immediately see the project details. After a few moments, these details will appear in two new windows.
 |
| Figure 13. The project and editor windows |
The project window is organized into a tree whose main branches are App and Gradle Scripts. The App branch is further organized into manifests, java, and res subbranches:
AndroidManifest.xml, which is an XML file that describes the structure of an Android app. This file also records permission settings (where applicable) and other details about the app.ca.javajeff.w2a in this example.main.xml(the main activity's layout file) is stored hereic_launcher.png files that store launcher screen icons of different resolutionscolors.xml, dimens.xml, strings.xml, and styles.xml
The Gradle Scripts branch identifies various .gradle (such as build.gradle) and .properties (such as local.properties) files that are used by the Gradle-based build system.